Gegenüberstellung webEdition, Wordpress, TYPO3
| Aspekt | webEdition | WordPress | TYPO3 |
|---|---|---|---|
| Open Source und kostenfrei | ja | ja | ja |
| „Standard“-Webtechniken (LAMP) | ja | ja | ja |
| typische Projektgröße | klein bis groß | sehr klein bis mittelgroß | groß bis sehr groß |
| Einarbeitungszeit Entwickler | moderat | gering | hoch |
| Einarbeitungszeit Redakteur | gering | gering | hoch |
| Funktionen Basis | viele | moderat | gering |
| Funktionen über Plug-ins | nicht notwendig | viele | viele |
| Integration eigener Programmierung | einfach | moderat | schwer |
| einmalige Kosten (Erstellung) | gering bis hoch | sehr gering bis moderat | hoch |
| laufende Kosten (z. B. Updates, Lizenzen) | gering | moderat | hoch |
| Code-Qualität | hoch | gering | hoch |
| Performance | hoch | gering bis moderat | hoch |
| vorgefertige Designs (Themes) | keine | sehr viele | moderat |
| Aufwand individuelles Design Front-End | gering | moderat bis hoch | moderat |
| Aufwand individuelles Design Back-End | moderat | sehr hoch | sehr hoch |
| Überblick und Bedienbarkeit Back-End | hoch | moderat | gering |
Hinweis: Wir haben WordPress dahingehend bewertet, wie das System typischerweise eingesetzt wird. In WordPress wäre aber auch eine Individualentwicklung ohne Themes oder Plug-ins von Drittanbietern denkbar – wird jedoch üblicherweise v. a. aus Kostengründen nicht angeboten.
Zu jedem der oben aufgelisteten Aspekte ließe sich eine differenzierte Abhandlung verfassen, die Einschränkungen und Ausnahmen unserer Bewertung berücksichtigt. Zur besseren Übersicht und leichteren Erfassbarkeit verzichten wir aber darauf.
Das ist und kann das CMS webEdition
Ursprünglich war das 2001 veröffentlichte webEdition ein kostenpflichtiges Content-Management-System. Erst 2008 wurde es „Open Source“ und damit auch kostenfrei. Wildner+Designer nutzt webEdition aber bereits seit 2002 und setzte innerhalb der 20 Jahren unterschiedlichste Web-Auftritte um – vom schlanken Onepager für ein Nebengewerbe bis zum umfangreichen Web-Portal eines Mittelständlers.

Individuelle Umsetzung mit webEdition
Dabei ist webEdition technisch gesehen kein Exot und setzt wie auch die meisten anderen Systeme auf eine LAMP-Umgebung (Linux, Apache, MySQL, PHP) und genügt sich mit geringen Systemanforderungen. Wir als Werbeagentur haben stets den Anspruch, Webseiten sehr individuell und pixelgenau anhand eines Screendesigns umzusetzen. Den Wunsch „kein Design von der Stange“ zu bekommen, haben viele unserer Kunden und diesen können wir mit webEdition bestens erfüllen. Anders als bei vielen anderen CMS gibt es keine vorgefertigten Gestaltungsvorlagen (Themes) oder Funktionen, die als Plug-in, Extension oder Add-on hinzugeladen werden können. webEdition versteht sich ein Stück weit als Framework, was uns ermöglicht, sehr flexibel und individuell Webseiten umzusetzen – mit voller Kontrolle über den Code und ohne systemfremde Erweiterungen.
Diese Besonderheit kann gleichzeitig aber auch als Schwäche von webEdition ausgelegt werden. Während Systeme wie WordPress über vorgefertigte Designs vor allem bei nicht professionellen Anwendern beliebt sind und sich dadurch auch über eine breite Berichterstattung freuen, ist bei der Entwicklung in webEdition das Know-how eines Webdesigners oder -Entwicklers notwendig.
Über webEdition-Tags, die ähnlich wie HTML-Tags zu schreiben sind und optional mit PHP erweitert werden können, finden Entwickler jedoch schnell ins System hinein. Eine individuelle Script-/Konfigurations-Sprache, wie beispielsweise TypoScript bei TYPO3, kommt jedoch nicht zum Einsatz.
Insgesamt ist zwar somit von Hobby-Webdesignern oder Grafikdesignern eine Website mit webEdition nicht einfach umsetzbar, jedoch kommen erfahrene Webdesigner oder -Entwickler gut mit dem System zurecht – ohne spezielle Programmierkenntnisse haben zu müssen.
Sauberer Code, hohe Performance und Sicherheit
Die volle Kontrolle über den Code hält die Website schlank und performant. Dies ist nicht nur bei den Themen Suchmaschinenoptimierung oder Barrierefreiheit relevant, sondern kommt vor allem der Geschwindigkeit einer Website zugute. Bei vorgefertigten Lösungen unter Einsatz von Plug-ins, hat der Webdesigner nicht die Möglichkeit den Code einfach zu bearbeiten bzw. ihn zu reduzieren und entsprechend ist dieser meist stark „aufgebläht“.
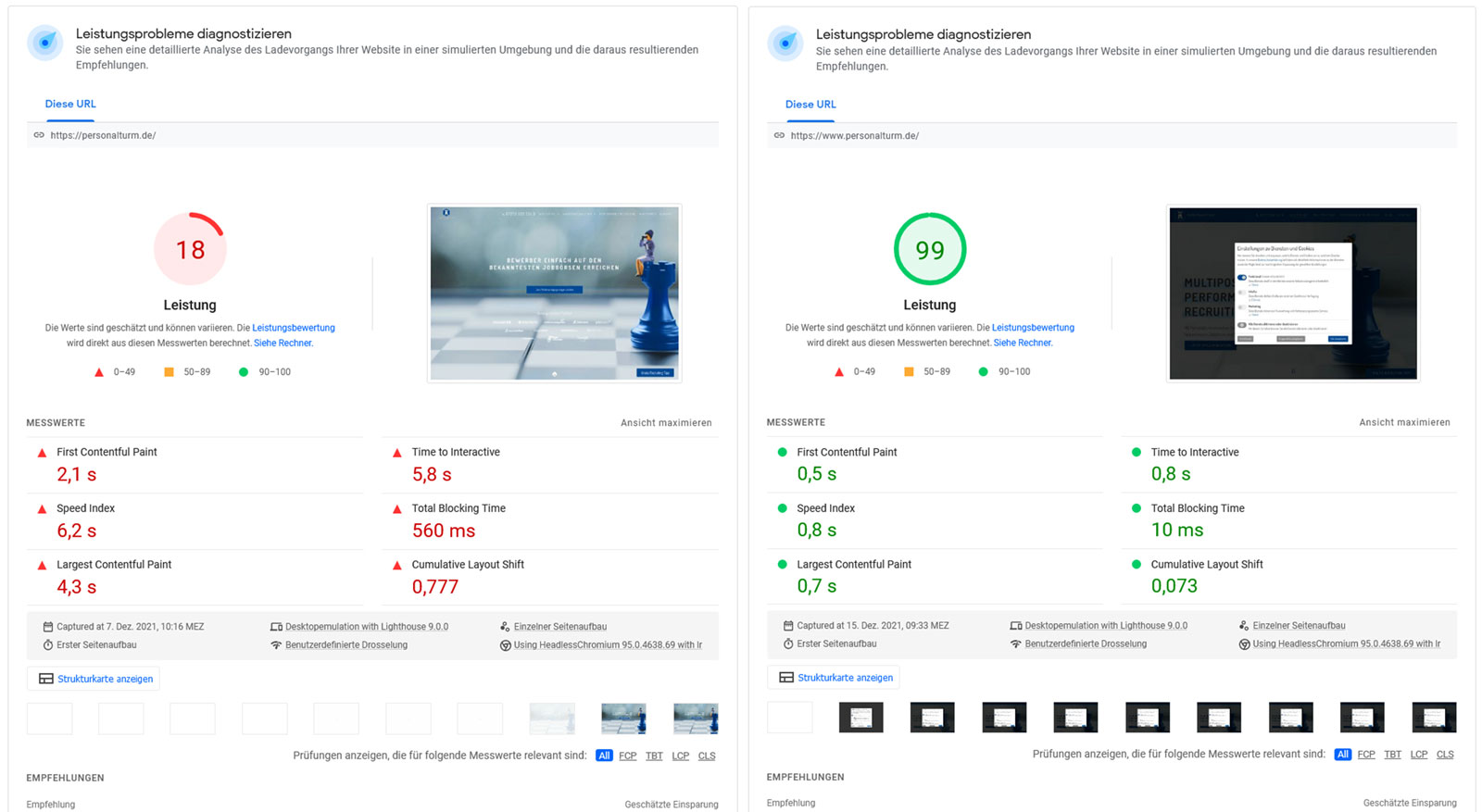
Spürbar wird dies vor allem bei der Ladegeschwindigkeit – egal ob klassisch am Desktop-Rechner oder von unterwegs am Smartphone. Beispielsweise bei einer unserer Referenzen, dem Relaunch von personalturm.de, haben wir eine mit vielen Plug-ins realisierte WordPress-Seite mit webEdition neu aufgebaut. Über den Google-Dienst „PageSpeed Insights“ lässt sich die Performance prüfen, die nach der Überarbeitung für den Besucher, aber auch für Suchmaschinen deutlich verbessert wurde.

Bei der Code-Qualität sowie dem Einsatz von Plug-ins spielt auch das Thema Sicherheit eine wichtige Rolle. So sind beispielsweise bei WordPress oder TYPO3 veraltete oder schlecht programmierte Erweiterungen von Drittanbietern das Haupteinfallstor von Schad-Software. Die Vermeidung der Nutzung von Erweiterungen hat in diesen Systemen zwar hohe Priorität, jedoch sind viele Website-Funktionen nur über (kostenpflichtige) Plug-ins oder alternativ einer individuellen, sehr aufwändigen Programmierung zu realisieren.
Viele Basis-Funktionen in webEdition bereits vorhanden
In webEdition sind dagegen bereits grundlegend viele gängige Website-Funktionen enthalten. So lassen sich beispielsweise Newsletter, Kontaktformulare, geschützte Bereiche, mehrsprachige Seiten oder sogar Onlineshops realisieren, ohne Fremd-Code in Form von Extensions einschleusen zu müssen.
Neben diesen „Modulen“ bietet webEdition auch viele weitere, kleine Helferlein für Redakteure und für Entwickler gleichermaßen. So gibt es eine Medienverwaltung, über die beispielsweise Bilder übersichtlich in Ordnern verwaltet und im System bearbeitet werden können: Zuschnitt, Verkleinerung oder auch Festlegung von Fokuspunkten. Die Erstellung von echten Thumbnails (z. B. kleinere Bildversionen für mobile Website) und die Konvertierung ins moderne WEBP-Bildformat sind von Haus aus mit dabei.
Auch der Zeitplaner ist ein gern genutztes Feature. Hier stellen Redakteure ein, zu welchem Zeitpunkt eine Seite (z. B. News-Artikel oder Stellenanzeige) online oder offline geht. Selbst wiederkehrende Aktionen lassen sich bequem über eine grafische Oberfläche einstellen. Beispielsweise sorgt die tägliche Aktualisierung einer automatisch generierten XML-Sitemap für eine schnellere Registrierung von Änderungen bei Google. Die automatische regelmäßige Aktualisierung des Veröffentlichungsdatums einer Stellenanzeige bewirkt eine höhere Listung in verknüpften, chronologisch absteigend sortierten externen Diensten, wie Google for Jobs.
Übersichtliches, intuitives Back-End
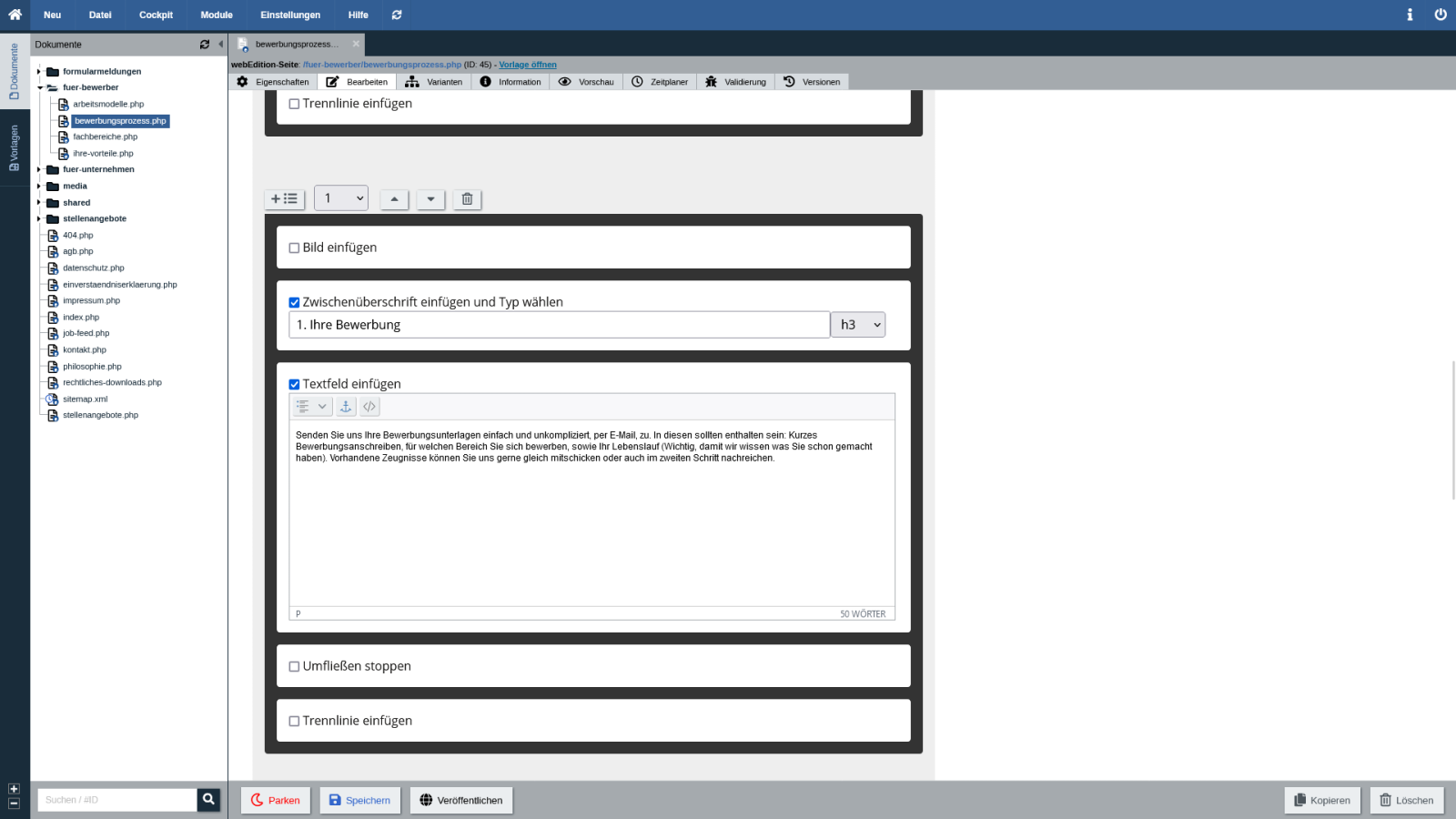
Das Back-End (= Bearbeitungsoberfläche für den Redakteur) ist bei webEdition sehr schlank gehalten. Über einen Dokumentenbaum – ähnlich zum Windows Explorer oder Mac Finder – lassen sich Inhalte wie Seiten, Grafiken oder PDFs in einer Ordnerstruktur darstellen. Mit einem Klick auf ein Dokument öffnet sich dieses und es kann weiterbearbeitet werden.
Die Darstellung der Eingabemöglichkeiten von Inhalte können wir als UI/UX-Designer dabei frei bestimmen. So reduzieren wir vor allem bei kleineren Websites bewusst die Funktionen, um unseren Kunden ein schlankes, aufgeräumtes Back-End zur Verfügung zu stellen. Nach unserer Erfahrung kommen damit auch absolute Laien nach einer kurzen Einführung gut mit dem System zurecht und können langfristig Inhalte bequem selbst pflegen.
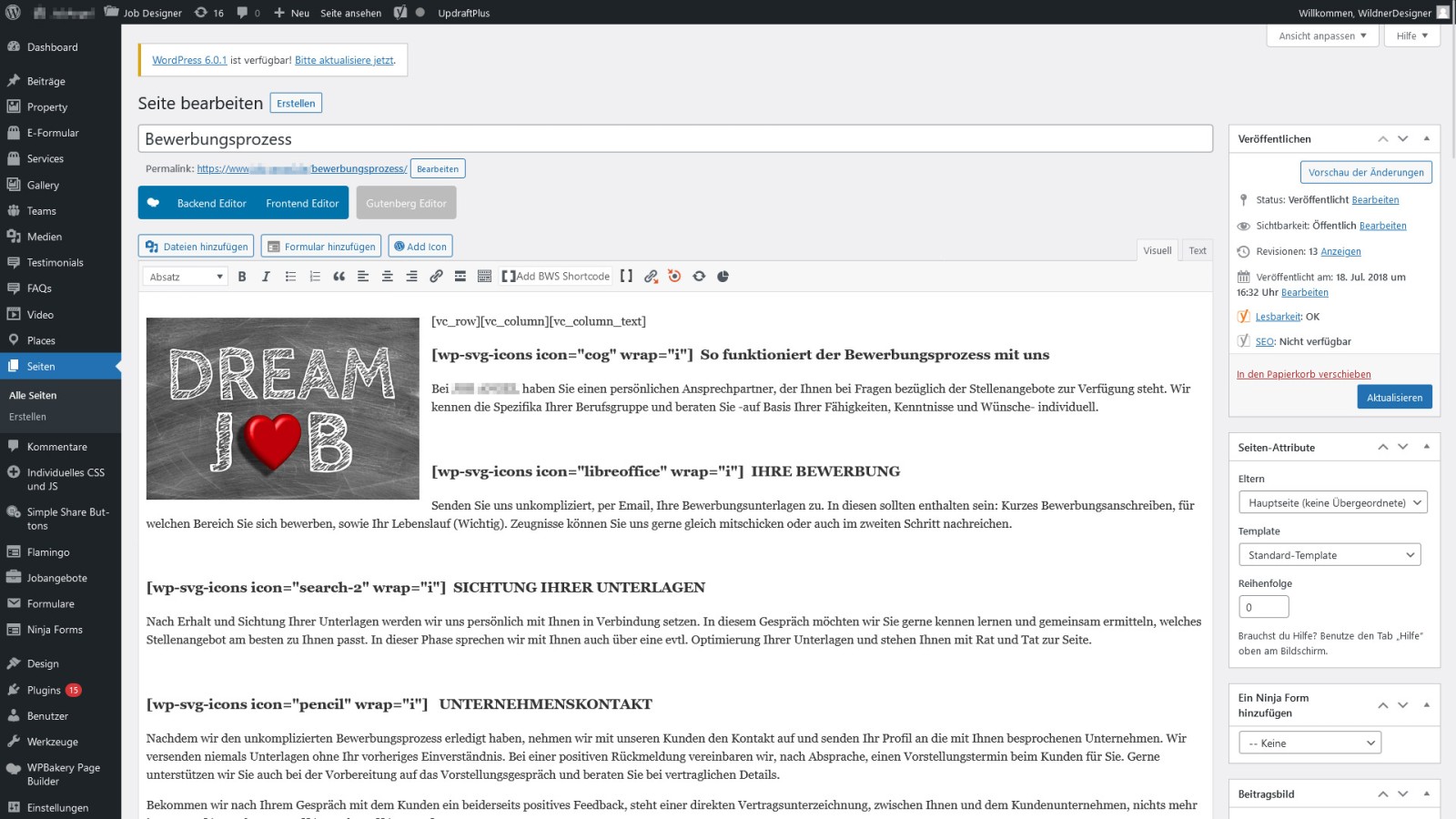
Auch bei WordPress gibt es ein schlankes und zudem optisch sehr modern gehaltenes Back-End. Durch den Einsatz von Themes mit „Page Buildern“ (Website-Aufbau/-Layouting in einer grafischen Oberfläche) sowie durch Plug-ins wird die Benutzeroberfläche jedoch mit sehr vielen Menüs und Einstellungsmöglichkeiten überfüllt. Auch das Back-End bei TYPO3 ist nach unserer Erfahrung und Feedback unserer Kunden vor allem bei schlanken Websites mit wenigen Funktionen zu „überladen“ und Redakteure kommen erst nach intensiven Schulungen damit gut zurecht.


webEdition – Das CM-System für alle Fälle
Während sich WordPress eher für kleine Websites ohne großen Anspruch und TYPO3 für komplexe, umfangreiche Projekte eignet, nutzen wir webEdition für verschiedenste Arten von Websites mit unterschiedlichsten Inhalts- und Funktionsumfang.
Dabei kann das CMS auch mit der Zeit und den Anforderungen wachsen. Unsere eigene Website ist das beste Beispiel hierfür: Bereits seit 2005 setzen wir auf webEdition und auch nach 4 Relaunches, mittlerweile über 2.000 Seiten sowie immer wieder neuen Funktionen, läuft im Hintergrund nach wie vor die ursprüngliche Installation – natürlich mit einigen System-Updates. Die umfangreichen Inhalte unserer Website, wie Texte und Abbildungen zu Referenzen, mussten dabei kein einziges Mal übertragen werden.
Für Kunden mit geringem Budget (z. B. vollwertige Website für 500 € mit niedrigen laufenden Kosten) bieten wir auch mit webEdition vorgefertigte Lösungen in Form eines Baukastens an. Hier gilt es aber im Einzelfall zu prüfen, ob ein Baukasten als „Out of the Box“-Lösung oder doch eher die Arbeit mit WordPress das richtige Vorgehen ist.
Neben webEdition halten wir auch WordPress für ein tolles CMS, das für bestimmte Anwendungsfälle sehr gut eingesetzt werden kann. Wir nutzen WordPress vor allem für sehr günstige Websites und Onlineshops mit geringem Anspruch.
TYPO3 hat es in unser Portfolio für Individualumsetzungen nicht geschafft. Es gibt zu viele Gemeinsamkeiten mit webEdition (z. B. Code-Qualität, individuelle Design-Umsetzung) bei jedoch zu hohen einmaligen und/oder laufenden Kosten seitens TYPO3. Die beiden Aspekte „TypoScript für Entwickler“ sowie „Bedienbarkeit für Redakteure“ sind dabei für uns die größten Faktoren, die gegen TYPO3 sprechen.
Dennoch bieten wir für unsere Kunden, die eine Website mit TYPO3 möchten, eine passende Lösung an. Hierbei greifen wir auf ein Baukastensystem zurück, welches in der Basis bereits viele gängige Funktionen enthält. Damit können vor allem die einmaligen Entwicklungskosten gesenkt werden.
Was ist nun das beste Content-Management-System?
Diese Frage kann man nicht einfach beantworten, es gibt kein grundsätzliches „besser“ oder „schlechter“. Bei einer neuen Website sollte die Systemfrage zunächst nicht in den Vordergrund gestellt werden. Ausgehend von den individuellen Anforderungen des Projekts und den Wünschen des Kunden kann dann passend zu den Inhalten, dem Design und Funktionen ein System gewählt werden.
Bei uns haben sich hier WordPress für sehr kleine bis mittelgroße Websites und Shops sowie webEdition für kleine bis große Anwendungen etabliert. Damit können wir unterschiedlichste Anforderungen auf sehr effiziente Weise abdecken.
Neben webEdition, WordPress und TYPO3 gibt es noch eine Vielzahl an weiteren kommerziellen und kostenfreien Content-Management-Systemen. Auf kleine Seiten und Budgets zielen die immer weiter verbreiteten, als Abo- bzw. SaaS-Modell (Software as a Service) verfügbaren Baukastensysteme wie Wix, Joomla oder Shopify ab, für welche wir ebenfalls professionelle Unterstützung anbieten. Sprechen Sie mit uns Ihr Projekt durch und wir finden gemeinsam die passende Lösung!
